自作のアプリ、、、
アップルの審査、IPhoneXに対応しないといけないため、仕方なく対応させる為の作業をしているのですが、デザインがダサすぎです。
画面の解像度だけの問題かと当初は思っていましたが、そんな生易しいものではないです。

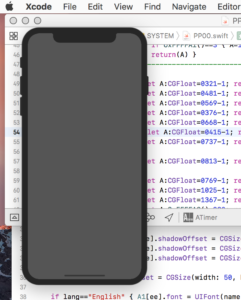
アプリの開発画面です。
濃い黒色の箇所がベゼル及びセンサー、そしてボタンです。
液晶画面の角が丸めてあり、ベゼルの太さが全て一緒になるようにデザインされています。
ちびまる子ちゃんの絵、何も見ずに模写出来ますか?
キティちゃん、何も見ずに模写出来ますか?
出来た人は凄いです。
ちびまる子ちゃん、キティちゃん、、、両方とも頭の中にイメージがあるはずなのに頭の中の記憶で書くのと、手本を横に置いて書くのとでは全然別のものになります。 少なくとも私は、、、
目の大きさ、位置、ヒゲの長さ、顔の輪郭、、、
一つでも間違うと偽キティちゃんになります。
デザインってそういう類のものです。
単純な形であったとしても、微妙なニュアンスの違いにより真似が出来ない
そういう類のものですが、IPhoneXにデザイン性って何処にありますか?
長方形の黒い物体に面取りするのはデザインって言いませんよ!
面取りすることは怪我の防止でどこの業界でもすることですし、
落下時に角が尖っていると衝撃が直に伝わるから、、、
少なくとも前面方向のデザインは物を置いただけ、、、
私にはデザインの意匠が全く見えません。
液晶画面の縁が丸い、、、技術的には凄いことですが、その凄さ一般の人は理解できませんよ!
IPhoneX、、、シミュレータの画面からしか判断していませんが、上のセンサ部に対してのフォロが直線一本って、、、バランス悪すぎです。
上にインパクトがあるものを置くなら、それに負けないもをを下に置かないとバランスが取れません。
下方向だけベゼルと少し太くしていたら、まだバランスが取れていたでしょうに、、、
角を丸めてあるのは致命的です。
IPhone6のアプリデザインを移植しようとしても、上下の位置調整だけでは駄目です。
ビュアーみたいな文字がびっしり表示されているアプリで下の2行が頭が切れていて読めない、、、画面が大きくなった恩恵って全く無いです。
多かれ少なかれ皆んな、上下に非表示部分を作って対応するんでしょうね!
私もそうするつもりです。